Innersource
Innersource is a collaborative and open source Github repository for internal use at Blue Cross Blue Shield of Illinois, New Mexico, Oklahoma, Montana & Texas.
CLIENT HCSC Blue Cross Blue Shield of Illinois
COMPLETED 2019
ROLE Intern, Designer, Researcher, Front-End Developer
DELIVERABLES Prototype, Implementation
THE PROCESS
Creating a more user-friendly experience.
The goal of this project was to streamline the user interface of the Innersource website, creating a more user-friendly experience. After conducting prototyping and research, I worked with a team of developers to implement the redesign.
Low-Fidelity Prototype > Site Map + Treejack > Mid-Fidelity Prototype > Usability Testing > Implementation
LOW-FIDELITY PROTOTYPE
A showcase of the best possible design.
The purpose of this prototype was to showcase potential large-scale changes to the user interface of the website. As a indicator of what direction we planned to go with the redesign, I designed these features:
Categorically organized either by type or department or both (one leading to another to accommodate overlap)
Breadcrumb path on top to avoid rabbit hole
Make search even more prevalent and dynamic (search within current page)
‘Popular' section
‘Getting Started'/'Support' section
Home
Article Template
SITE MAP + TREEJACK
Testing the information architecture of the website with employees.
I then created a site map based off the current site’s information architecture and iterated on it to streamline its organization. I then conducted a Treejack study that I sent out to many of the users and front end developers of the repository. Using the insights I gained from research, I developed my final iteration of the sitemap. I ended up with 5 main root level categories:
Data
Development
Platforms
Process
Security
Sitemap
Treejack Results
MID-FIDELITY PROTOTYPE
A realistic prototype based off research.
Based off of the insights gained from the Treejack testing iterated site map, and feedback from management about timeline and the complexity of the redesign, I iterated on the prototype to create a streamlined user interface. This prototype provided a more realistic iteration to the current website that would also be more practical to develop within our timeline. This prototype showcased:
A new homepage that opened up the navigation structure
A redesigned article page that will be used as a template for every article
An iteration on the navigation sidebar for a universal navigation structure
Home
Article Template
USABILITY TESTING
Testing the usability of the mid-fidelity prototype.
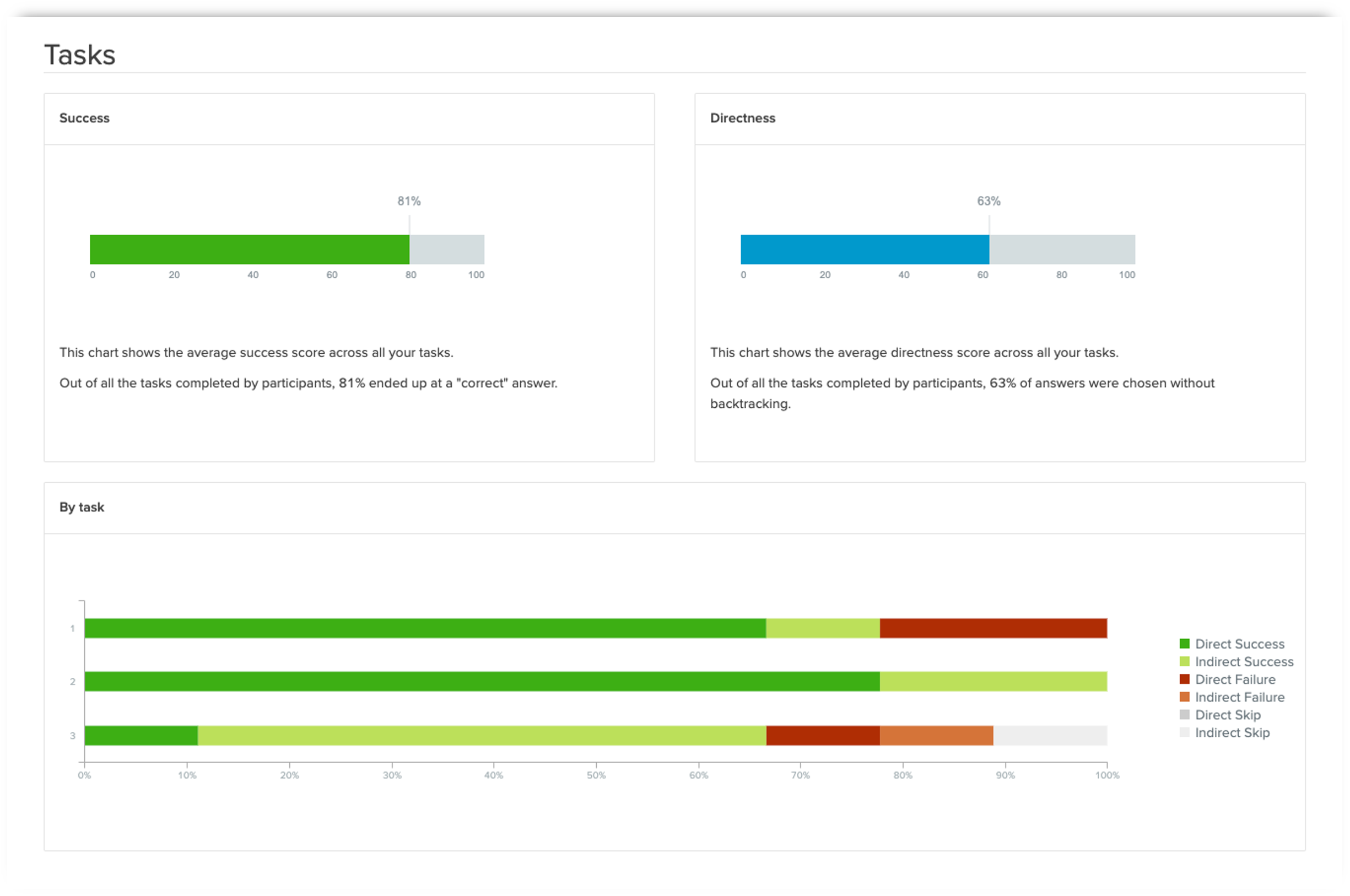
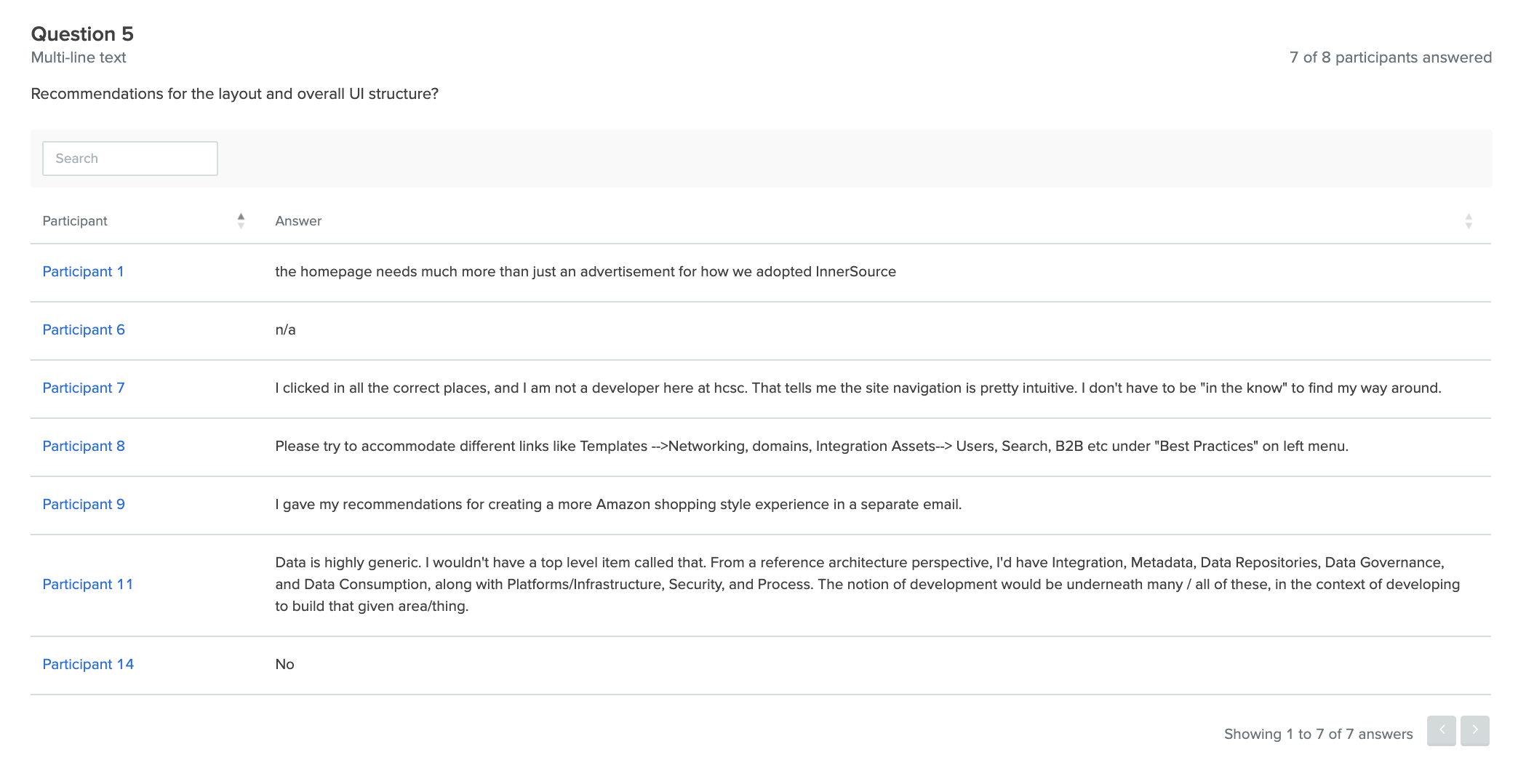
I conducted a Chalkmark Study on the usability of the UI and feedback on the user experience. I improvised on the structure of Chalkmark to simulate usability testing by having users conduct the first-click test, then see the correct answer and provide feedback on their choice. After analyzing the feedback, I concluded that 3 features could be improved upon or added:
The navigation sidebar should be on the homepage and
The large home navigation layout should be removed
An ability to easily close and open every navigation folder
Confidence Likert-Scale
Task 1 Feedback
Task 2 Feedback
Task 3 Feedback
Overall Feedback
IMPLEMENTATION
Developing the prototype into the site using HTML, CSS & Javascript.
To implement the prototype, I worked with a team of 4 developer interns across the country, we cloned the repository and spent 4 weeks coding through HTML, CSS & Javascript to develop these changes. I led the team through weekly meeting and Microsoft Teams. After that, we finished our final build of the UI redesign and submitted it to a senior designer for a heuristic evaluation. After the evaluation, we pull requested into the master branch and it went live and is now the interface for the internal Innersource website at Blue Cross Blue Shield.
HTML, CSS & Javascript Implementation
REFLECTION
Learning how to manage my time, expectations and communication skills in a large company was vital.
This was one of the largest projects I had ever worked on. From the first day of my internship to the last, I spent all of my time on this. One of my biggest takeaways from this was my experience with meeting with upper management for design critiques and feature requests. Having management as stakeholders definitely gave me a lot of insights on how to both manage my time and expectations all while communicating my decisions and designs in meetings. Having that experience working for a large company and learning how to collaborate within it between peers and departments is something I will take with me to any UX project in my future.