PresentAR
PresentAR is a PowerPoint add-in available for desktop and mobile that also functions as an application interface for the LaForge AR (Augmented Reality) glasses. Its purpose is to allow presenters to view their presenter notes through their AR glasses while presenting.
CLIENT HCI 430 - Prototyping & Implementation
COMPLETED 2018
ROLE Mobile Designer, Researcher
DELIVERABLES Low, Mid, & Hi-Fi Prototype, Report
THE PROCESS
Creating a seamless experience for viewing notes while presenting.
I worked in a team of 4 graduate students to create PresentAR. The goal of the product was to allow presenters to easily see their notes while presenting. We broke up the roles to each of our strengths: I was the mobile designer, one teammate was a desktop designer and the other 2 were user researchers.
Personas > Sketches > Low-Fidelity Prototype > Usability Testing > Mid-Fidelity Prototype
PERSONAS
James Madison is a CEO who needs to see his notes while presenting.
Background
CEO at a high-tech company around the Bay Area. He often needs to deal with lots of decisive strategies, so he has lots of meetings with leaders in diverse teams. He uses PowerPoint to present his ideas and it’s a must-have tool throughout his work environment.
Goals
Convey ideas concisely and effectively throughout a presentation.
Have a responsive interaction with other executives.
Have notes as reminder but still look professional and cutting-edge.
Frustrations
Interrupted by people who ask questions.
Forgetting important sales and marketing figures.
Last minute changes to the slide deck or sales pitch.
Switching between notes and slides.
Jessie Smith is a professor who needs to see her notes while teaching.
Background
Psychology professor who teaches around 30-40 students in a class 3 days a week. She also does research and publishes twice a year. She spends a lot of her times perfecting her presentation skills.
Needs
To offer students the best learning environment possible.
Be a caring and conscientious professor who respectful of student’s opinions.
Foster back-and-forth discussions related to slide and lecture content.
Frustrations
Have problem organizing in-class and online students' questions properly.
Shuffling between slides, applications, online discussions and chat windows in class becomes too time-consuming.
SKETCHES
Sketching out potential use-case scenarios.
We created sketches for potential tasks that we would use for usability testing. Every team member contributed to creating sketches for each task. These sketches provided us context and served as a framework for our prototypes.
Task 1
Task 2
Task 3
Task 4
Augmented Reality Example
Desktop Example
LOW-FIDELITY PROTOTYPE
Showcasing the desktop and mobile user interfaces.
The purpose of this prototype was to showcase what the desktop and mobile UI would look like for this notes-based AR app. We focused on a few key tasks:
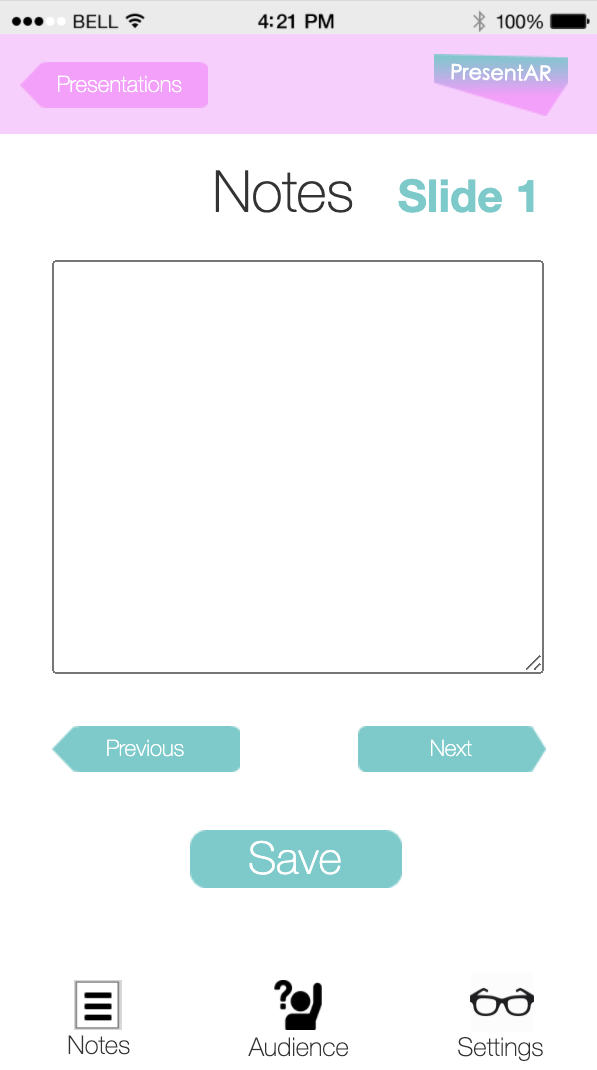
Mobile How a user might integrate and edit the presentation notes with the AR glasses both before and during a live presentation.
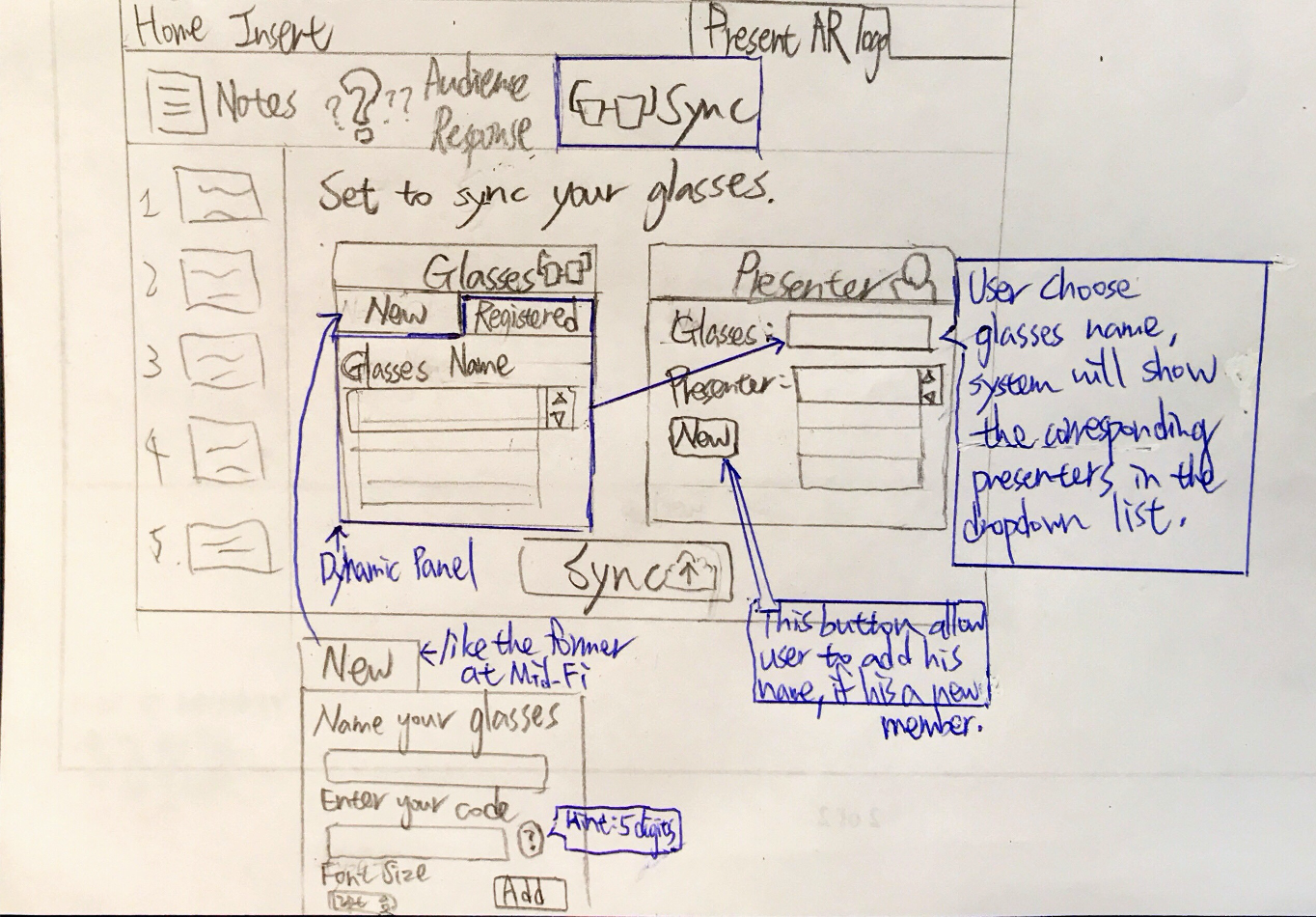
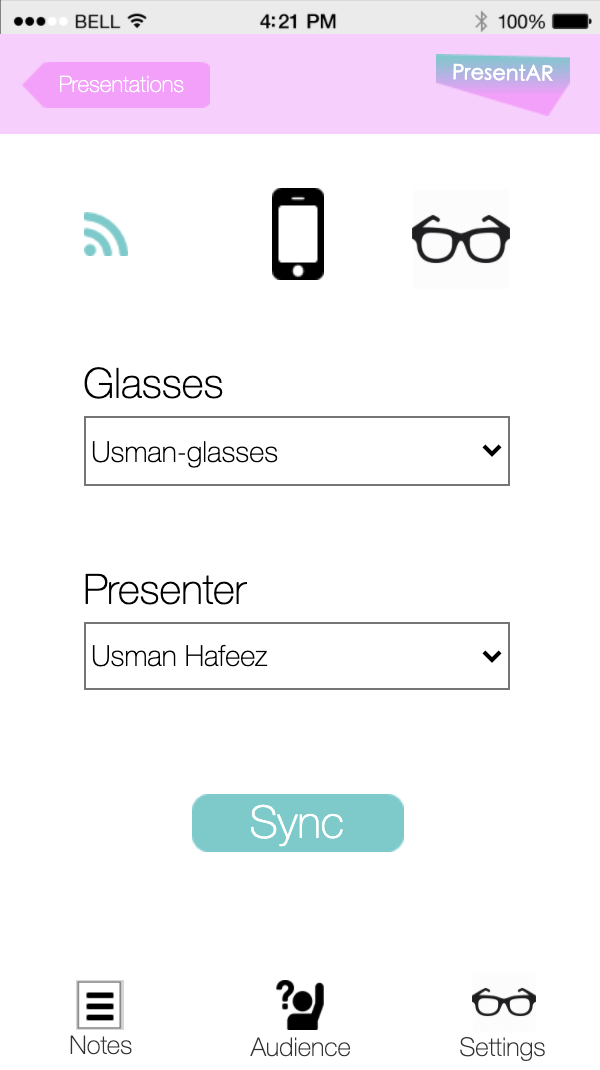
Mobile How a user might change a presenter and pair the presenter’s AR glasses for a presentation.
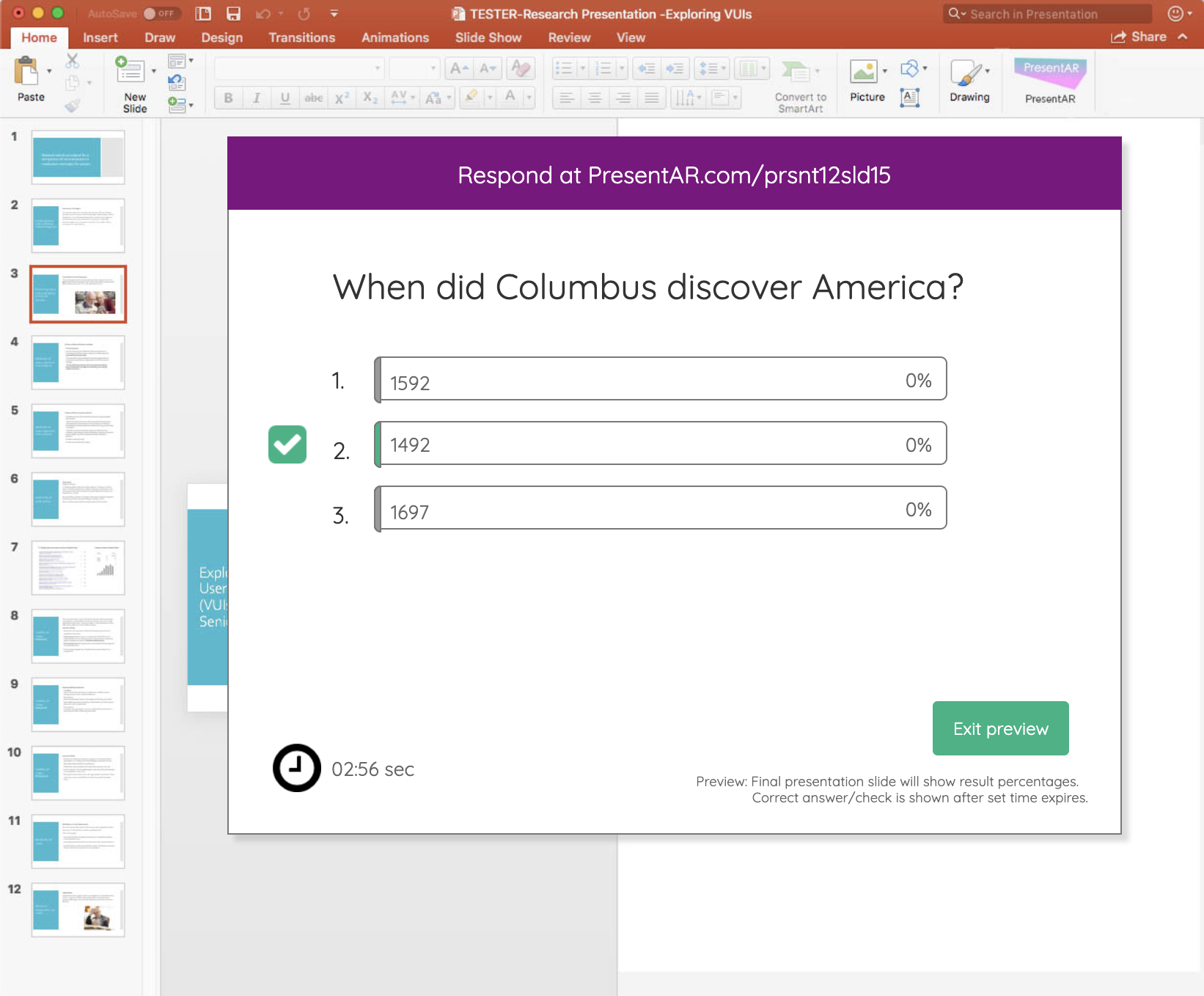
Desktop How a user might create an interactive audience question before a presentation on the desktop app.
Desktop How a user add a new pair of AR glasses to the app, and add a new presenter and assign them a pair of glasses.
Chooser
Notes
Settings
Confirmation
Audience Question
Audience Response
Settings
USABILITY TESTING
Testing the usability of both desktop and mobile prototypes.
The test was conducted by each member of the team. To ensure testing consistency, each group member followed a test script. Our participant pool ranged from beginner to expert in PowerPoint.
We asked each participant to conduct each task we created for the low-fidelity prototypes and recorded their feedback and results. Overall, we had positive reception from participants, but we also became aware key problems that we could solve for the next iteration. Below are the insights we gained from testing and our solutions.
Problem 1 & 2 + Solution
Problem 3
Solution 3
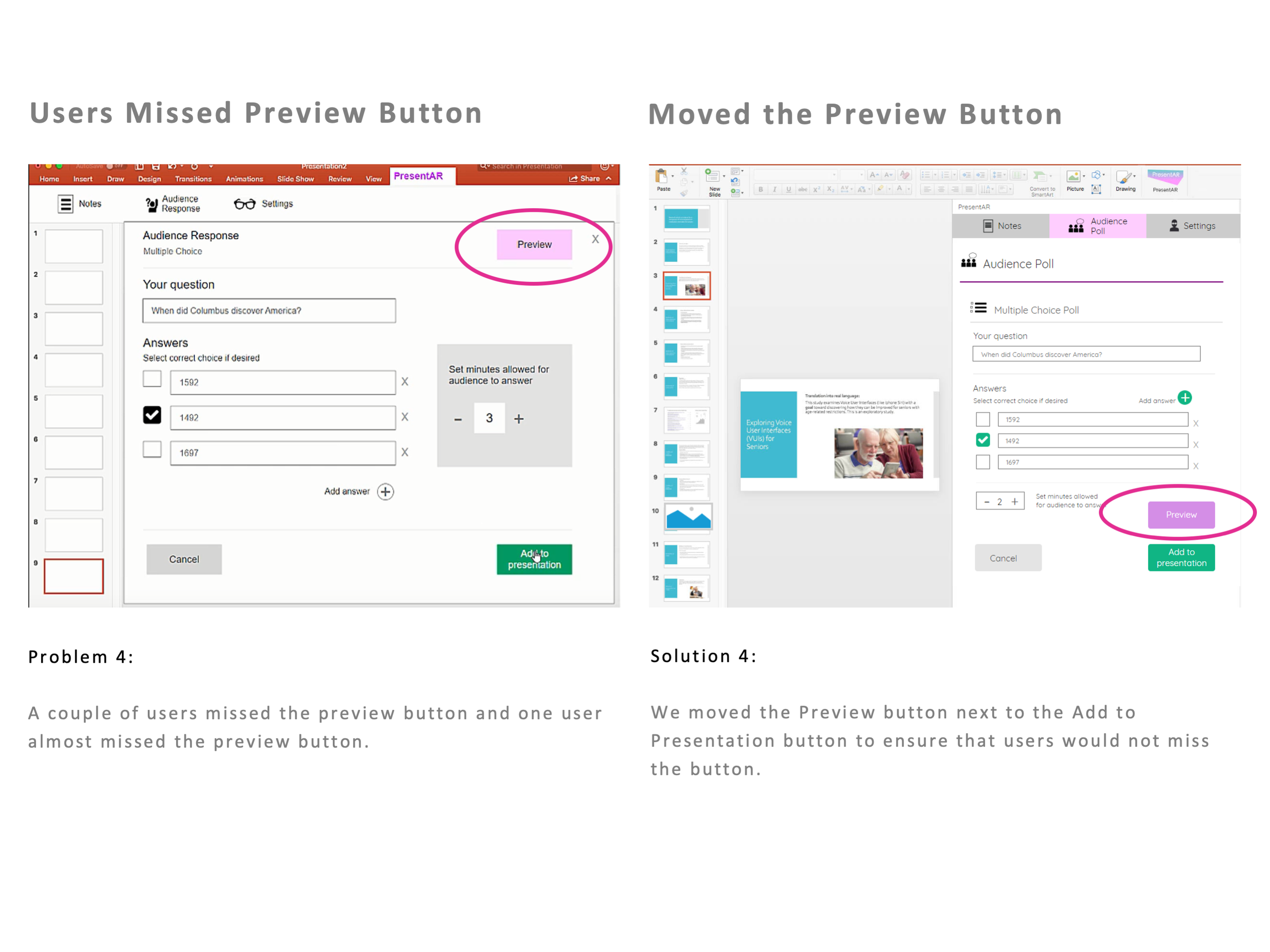
Problem 4 + Solution
Problem 5
Solution 5
Problem 6 + Solution
Problem 7 + Solution
MID-FIDELITY PROTOTYPE
Solving the problems we found through usability testing.
For this prototype, we iterated on the low-fidelity and added/changed features based on the insights gained from usability testing. After we broke down all of the problems and found solutions for them, we then polished up the aesthetic and design for this iteration.
Notes
Setting
Confirmation
Notes
Audience Poll
Audience Question
Audience Response
Settings
REFLECTION
Skills in communication and collaboration is key in UX.
This was one of the first team-based projects I had worked on in grad school. It was a learning experience for us all. Not only getting better at our abilities in both prototyping and user testing, we also learned how to collaborate within a design and research team. We used Skype for team meetings, Google Drive for sharing project files, and we tried our best to communicate regularly what we were up to. That skill in itself was easily one of the most useful things I took away from this project.